|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:7474 今日文数:2421
|
|
网络爬虫是用什么语言写的
网络爬虫是用什么语言写的104百科网络爬虫可以使用多种编程语言编写,最常用的编程语言包括Python、Java、C++、和JavaScript。Python是构建网络爬虫的首选语言,这主要得益于它的简洁性、易读性以及大量针对网页抓取和处理的库,如BeautifulSoup、Scrapy和...
|
|
什么是抓包?抓包做什么?
什么是抓包?抓包做什么?一、什么是抓包?抓包(packetcapture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。二、抓包做什么?不管做什么事情,首先要有明确的目的,其次是要清楚能力的范畴,最后是要有清晰的思路...
|
|
[转帖]抓包工具wireshark
抓包工具wireshark一、wireshark是什么?wireshark是非常流行的网络封包分析软件,简称小鲨鱼,功能十分强大。可以截取各种网络封包,显示网络封包的详细信息。wireshark是开源软件,可以放心使用。可以运行在Windows和MacOS上。二、Wiresha...
|
|
阻止浏览器F12开发者工具、禁止调试
分析在Web开发领域,浏览器的开发者工具(如Chrome的DevTools)是一个多功能的实用工具,它不仅可以用于正当的网页开发和调试工作,如检查和修改代码逻辑、调整页面布局和样式,还可以被用于不正当的目的,例如修改页面元素以误导用户、搜寻网站的API接口以编写爬虫程序,甚至尝...
|
|
作为一名Excel爱好者,使用数据透视表处理90%的数据分析工作。数据透视表是Excel最强大的基础功能,没有之一,PowerBI/Tableau等一众BI产品只是数据透视表的升级Plus版本。即使再强大的功能,一个画面呈现过多信息,容易造成大家接受信息过载。我们可以通过筛选让数据更简洁,分段展示出重点。透视表筛选多达...

|
|
ASP正则获取指定ubb标签[img]转换为HTML图片img内容范例:FunctionUBB2HTML(ubbString)Dimpattern,replacementDimregEx将[b]和[/b]标签转换为HTML粗体标签<b>和</b>pattern=\[b\](.*?)\[/b\]replacement=<...
|
|
一款开源的HTML5弹幕视频播放器——DPlayer。它是一款轻量级视频播放器,特别适用于在网页中嵌入视频播放功能。具有简洁的界面、丰富的功能以及易于集成的特点。支持多种视频格式,包括MP4、WebM等,并且提供了丰富的API和配置选项,使开发者可以根据自己的需求进行定制。还支持弹幕功能,可以让用户在观看视频的同时发送...

|
|
一款让文字动起来的JavaScript库,特别适合那些刚刚踏入前端领域的小伙伴们。本文将为你详细介绍Typed.js,带你领略其简单易用的特性和如何在项目中应用。https://github.com/mattboldt/typed.js/1.Typed.js是什么?Typed.js是一个轻量级的JavaScript库,...

|
|
一款用于本地存储的JavaScript库——localForage。在实际项目中,数据的本地存储也变得越来越重要,localForage是一个强大的JavaScript库,它为开发者提供了简单而高效的本地存储解决方案。本文将介绍localForage的基本概念,以及如何在你的项目中使用它,就算你是一个JavaScrip...
|
|
一款处理日期时间的JavaScript库——day.js[1]。JavaScript原生提供了Date对象,但在实际应用中,我们经常遇到需要更简便、易读、灵活的日期操作需求。这时,day.js轻量级的JavaScript库,就成了我们的得力助手。什么是day.js?day.js是一个轻量级的JavaScript日期库,...
|
|
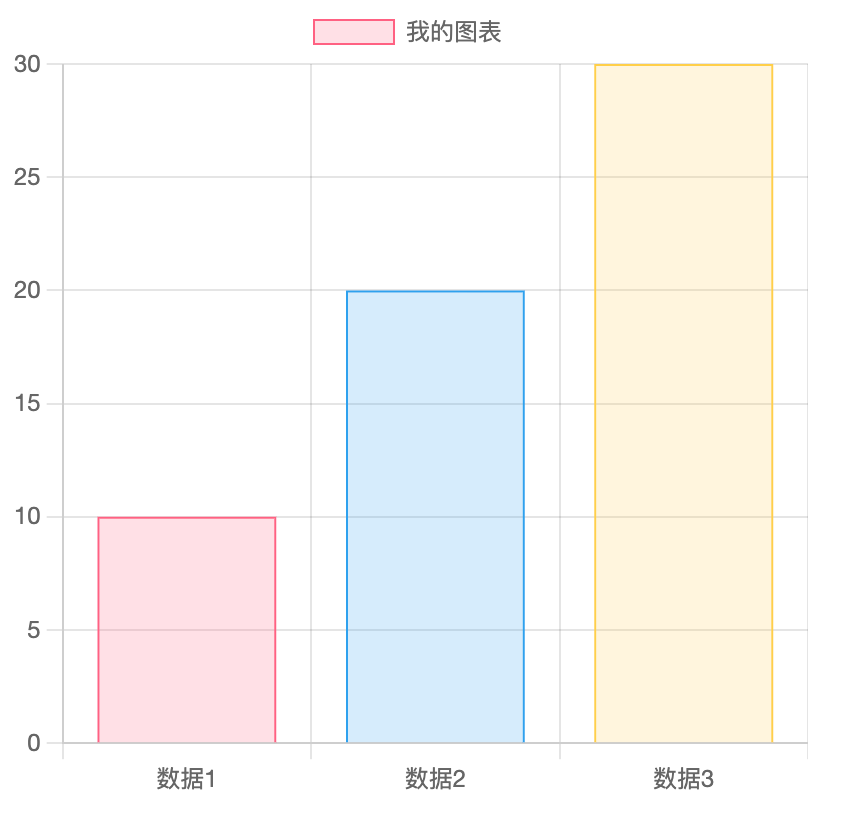
一款轻量级JavaScript图表库——Chart.js。它是一款轻量级的图表库,设计理念注重简单易用。相比与ECharts文件体积更小,加载速度更快。相应的功能没有ECharts丰富。对于初学者来说,Chart.js学习曲线比EChart小很多。https://www.chartjs.org/docs/latest/...

|
|
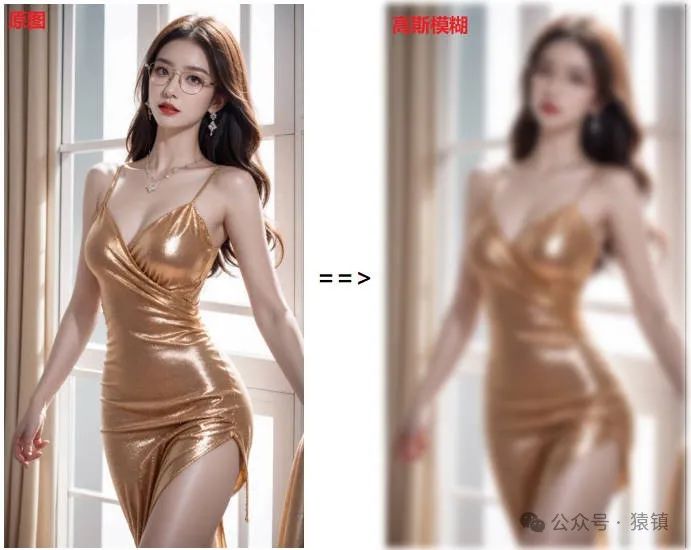
一款小巧的高斯模糊JavaScript库——blurify.js。这个小工具能让你的网页图片拥有高斯模糊效果,提升设计的层次感和美观度https://github.com/dabanlee/blurify在开始之前,我们先来聊聊高斯模糊。高斯模糊,也称为高斯平滑,是一种常用的图像处理技术,通过模糊图片中的像素点,减少细...

|
|
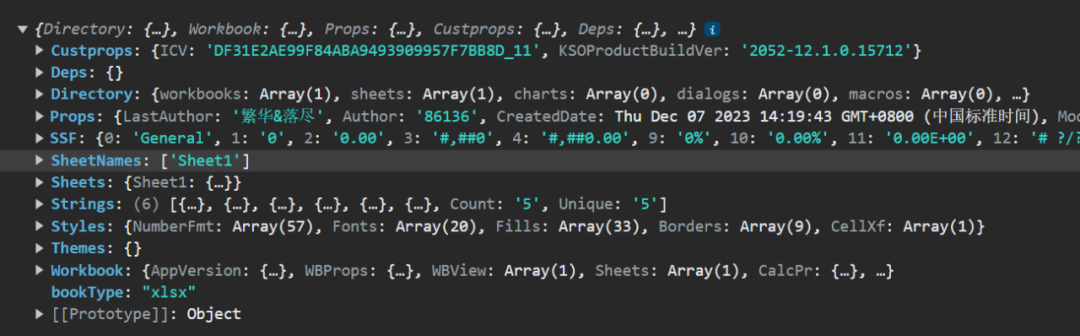
一款处理表格的JavaScript库——SheetJS。在日常开发中,会遇到处理表格数据的任务,借助SheetJS的能力,可以轻松实现表格的处理工作。无需深厚的编程知识,即可利用SheetJS轻松实现数据的导入、导出、编辑等操作,使得表格操作变得愈发轻松。https://github.com/SheetJS/sheet...

|
|
一款实用的图像处理JavaScript库——jimp.js。上一篇分享的高斯模糊blurify.js功能比较单一,和Jimp.js相比就是弟弟。https://github.com/jimp-dev/jimpJimp.js是一个纯JavaScript编写的图像处理库,没有任何本地依赖,它允许在浏览器端和Node.js环...

|
|
一款超实用的图像处理JavaScript库——Sharp.js。Sharp.js比Jimp.js更快,底层使用了libvips库,是一个高性能的图像处理库,专为快速处理大量图像数据而设计。https://github.com/lovell/sharpSharp.js图像处理界的“瘦身专家”首先,让我们来认识一下Shar...

|
|
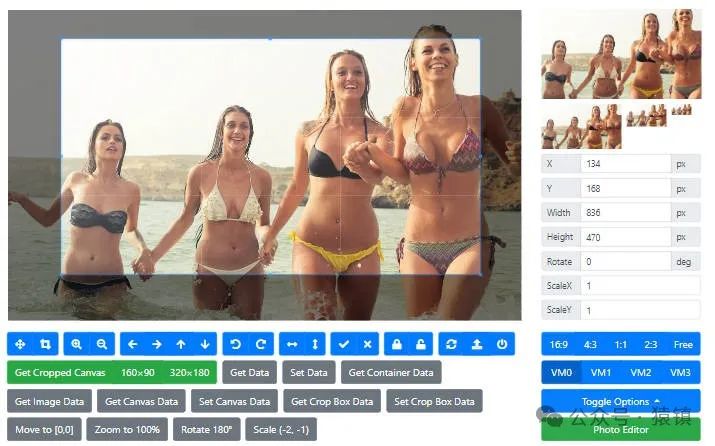
一款图像处理JavaScript开源库——Cropper.js。这个优秀的开源库,以其简洁的API、灵活的配置和强大的功能,成为了前端开发者解决图像裁剪需求的得力助手。什么是Cropper.js?Cropper.js是一个轻量级的JavaScript库,专门用于图片裁剪。可以轻松实现图片的裁剪、缩放、旋转等功能。Cro...

|
|
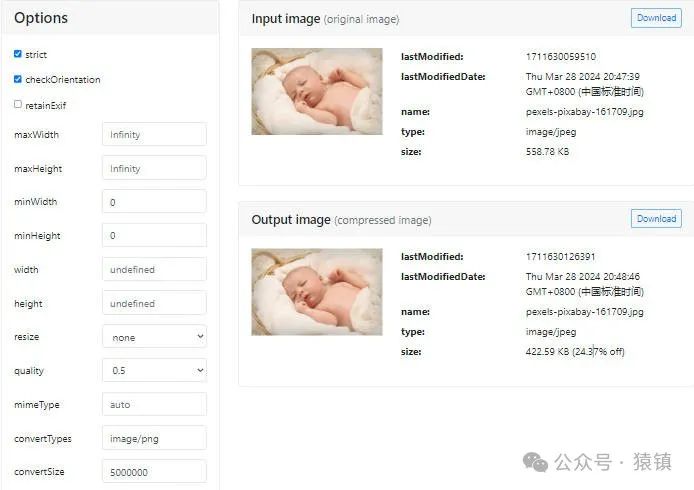
一个轻量级的JavaScript图像压缩库——Compressor.js,它和Node端的Sharp.js一样,都是图片处理的利器,但Compressor.js更擅长在浏览器端进行操作。什么是Compressor.jsCompressor.js,就是一个压缩器。它是一个基于浏览器原生canvas.toBlobAPI的J...

|
|
这篇文章了解五种主要图像处理库之间的区别,并选择适合您的一个!1.Sharp.js-高性能图片处理利器首先登场的是高性能图片处理利器——Sharp.js。你是否曾经为了图片的大小和格式问题头疼不已?别担心,Sharp.js来帮你解决烦恼。这是一款基于Node.js的高性能图片处理库,它能够让你轻松地调整图片的大小、裁剪...

|
|
和大家分享一款小巧的图片合并库——merge-images。https://github.com/lukechilds/merge-imagesMerge-images是什么?merge-images是一个JavaScript开源库,用于将多个图像合并成一个图像。这个库提供了简单易用的API,可以轻松地将多个图像叠加在...

|
|
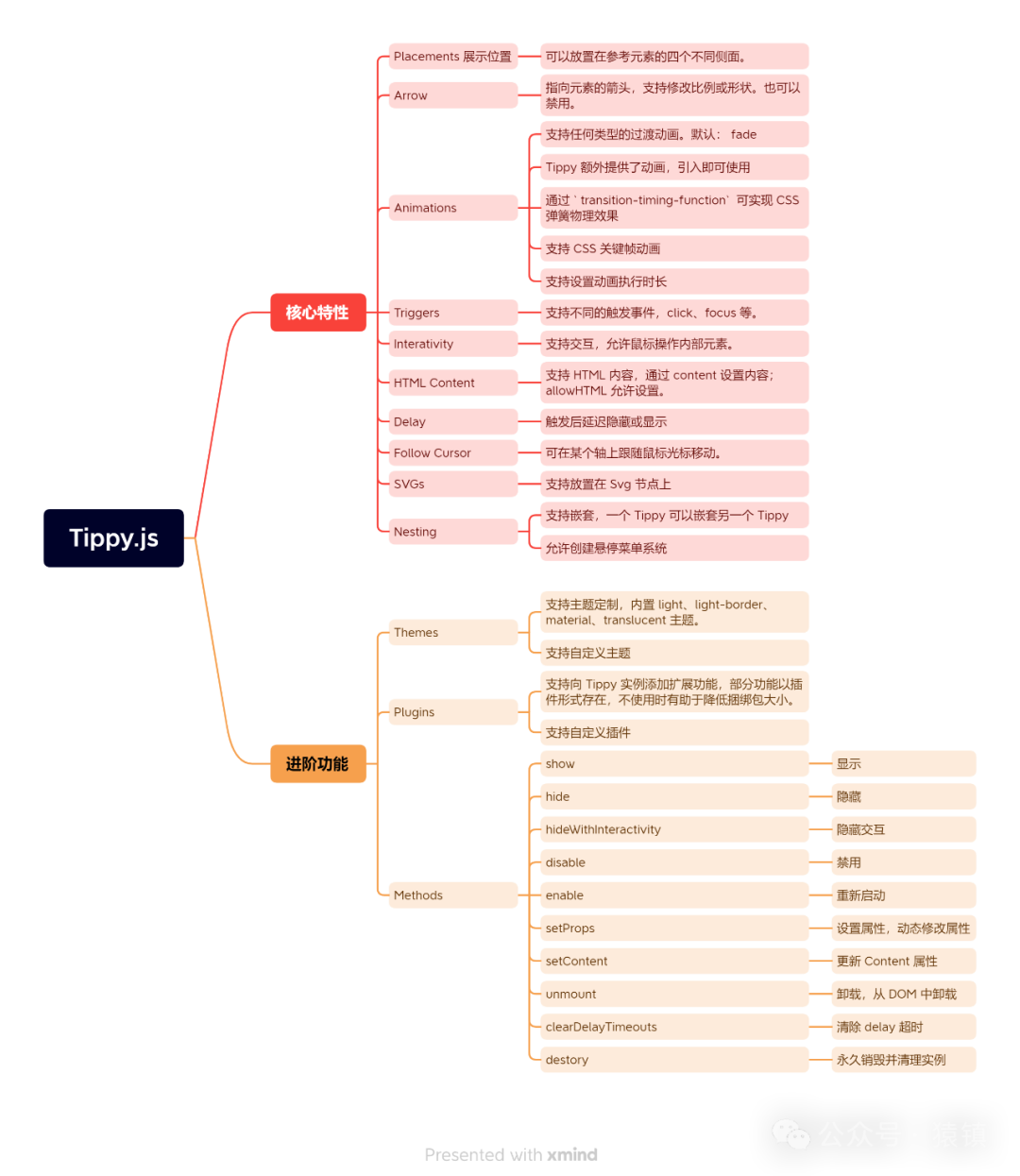
在日常开发和学习中,交互式元素如工具提示(Tooltips)、弹出框(Popovers)、下拉菜单(Dropdown)、菜单(Menu),已经成为提升用户体验的重要组件。今天,我们将一起探索一个轻量级、功能丰富的JavaScript库——Tippy.js,它将帮助你轻松实现这些交互效果。什么是Tippy.js?Tipp...

|
|
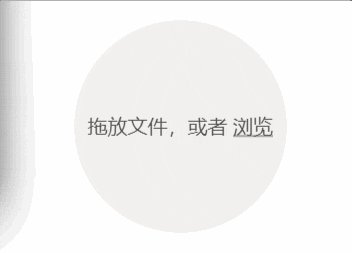
和大家分享一款神奇的JavaScript开源文件上传库——FilePond。它是一款功能丰富的文件上传库,除了基本的文件上传功能,还提供了多种插件,例如图片叠加、媒体预览、PDF预览、获取文件、压缩目录上传、PDF转换等。仓库地址Star:14.8k[1]FilePond是什么?FilePond是一个多功能的JavaS...

|
|
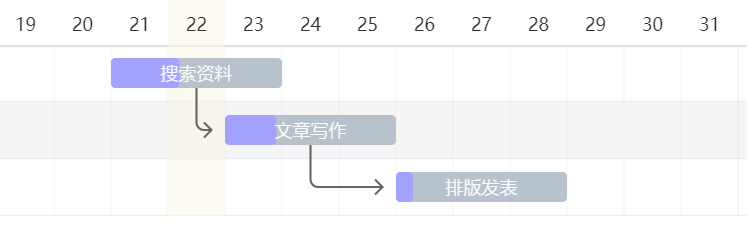
和大家分享一款神奇的JavaScript开源甘特图库——FrappeGantt。为Web应用提供项目规划的可视化工具。它以用户友好的界面和灵活的配置,助力项目团队跟踪进度和管理资源。支持拖动、缩放和任务依赖设置,易于集成并支持多语言,适合国际化使用。GithubStar4.5k[1]FrappeGantt是什么?Fra...

|
|
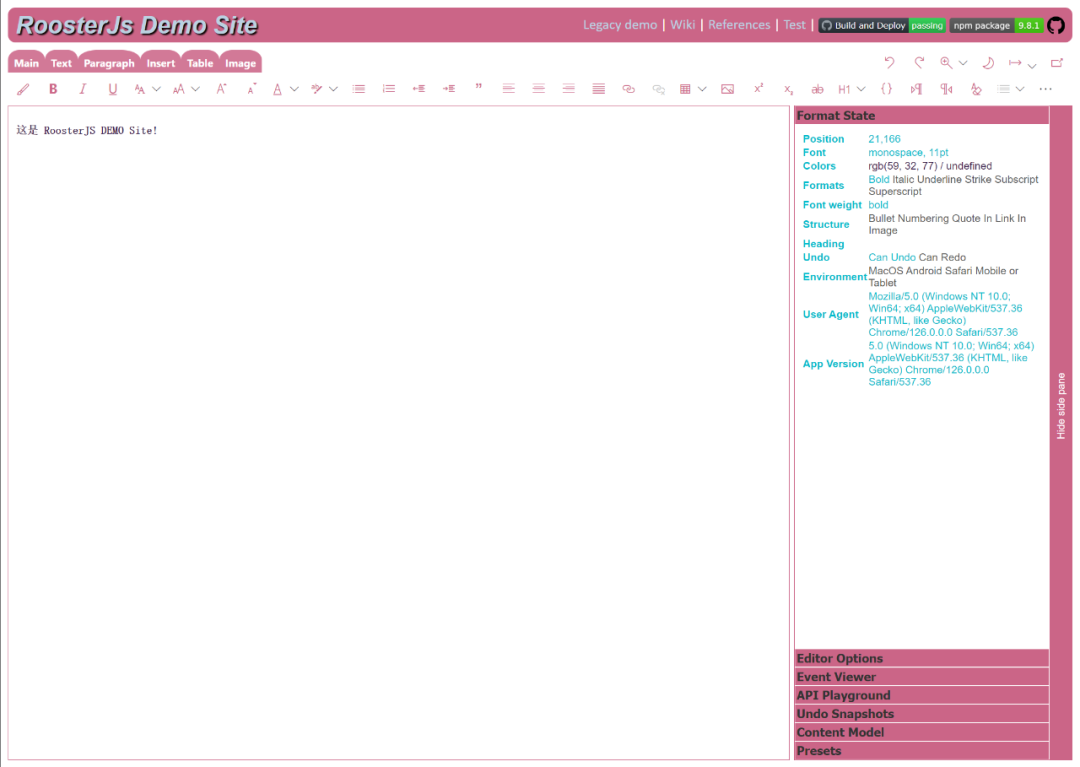
GithubStar:1.1K[1]1、RoosterJS是什么?RoosterJS是一个开源的JavaScript编辑器,由微软维护。它易于整合进各种Web应用,支持自定义插件,增强编辑体验。特点包括框架无关性、插件化、API友好性、可定制化和可靠性。适用于各种需要富文本编辑功能的场合,如在线文档编辑、博客写作平台、...

|
|
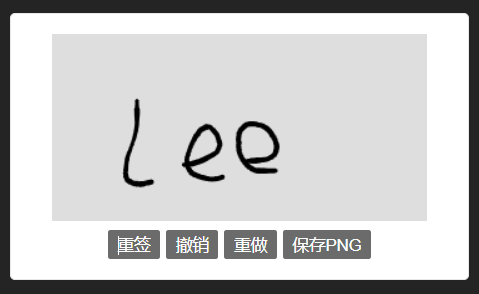
下面和大家分享一款神奇的JavaScript开源手写签名库——Signature_Pad。它为网页带来便捷的手写签名体验。用户可轻松在浏览器上绘制个性化签名,并支持多种格式导出,简化了电子文档的签署流程。GithubStar:10.6k[1]1.Signature_Pad是什么?Signature_Pad允许用户在网页...

|
|
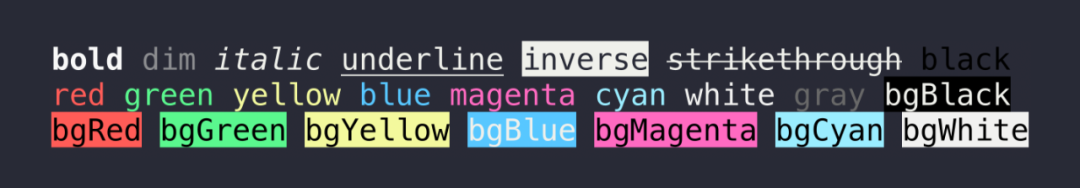
GithubStar:21.7k[1]1、Chalk.js是什么?Chalk.js是一个流行的Node.js库,用于在终端中输出彩色文本。它提供了一种简单的方法来改变控制台中输出的文本颜色和样式,使得命令行输出更具可读性和吸引力。Chalk.js支持多种颜色和样式,包括基本颜色、背景颜色、加粗、下划线等多种修饰符,并且...

|