Filepond.js,一款神奇的 JavaScript 开源文件上传库
|
admin 2024年10月12日 10:27
本文热度 370
2024年10月12日 10:27
本文热度 370
|
和大家分享一款神奇的 JavaScript 开源文件上传库 —— FilePond。它是一款功能丰富的文件上传库,除了基本的文件上传功能,还提供了多种插件,例如图片叠加、媒体预览、PDF 预览、获取文件、压缩目录上传、PDF 转换等 。
仓库地址 Star: 14.8k[1]
FilePond 是什么?
FilePond 是一个多功能的 JavaScript 库,专为文件上传操作设计。提供了一个无缝的拖拽上传流程,还具备图片优化功能,以提升上传效率,确保用户享受到流畅且直观的交互体验。
FilePond 的基础库完全采用原生 JavaScript 编写,这意味着它具有极高的兼容性,可以在各种环境中无缝集成。另外,它还提供一系列适配不同前端框架的插件,包括但不限于 React、Vue、Svelte、Angular 和 jQuery,很方便集成到所偏好的技术栈中。
核心特性
FilePond.js 的五条核心特点如下:
1. 多功能文件处理:支持多种文件类型和来源,包括本地文件、远程URL、Data URIs,以及目录。
2. 异步上传能力:基于 AJAX 实现的异步文件上传,支持大文件分块上传,提高了上传效率和用户体验。
3. 图像优化功能:自动调整图像大小、裁剪、过滤,并修复EXIF方向,优化图像上传的性能和显示效果。
4. 无障碍和响应式设计:与辅助技术兼容,提供完全键盘导航功能,确保无障碍访问;响应式设计确保在不同设备上均表现良好。
5. 丰富的插件生态系统:提供多种插件扩展,如图像编辑、文件验证、自动重命名等,允许开发者根据需求定制功能。
快速开始
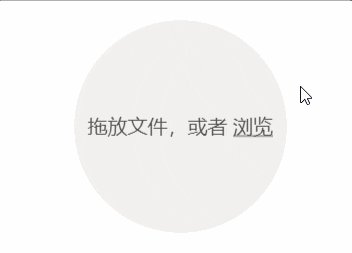
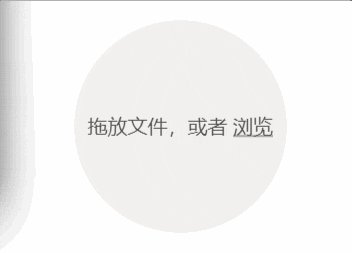
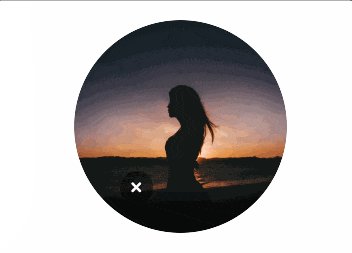
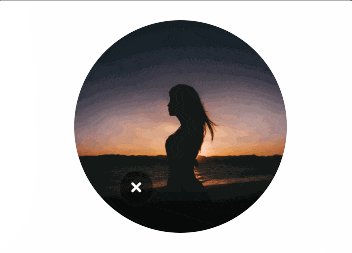
下面我们通过一个头像组件示例,学习如何使用 FilePond 库。由于文章的限制,只会提供核心的代码,完整代码请公众号回复“demo" 获取。
下面我们开始吧!

// 导入自定义的CSS样式文件
import './style.css'
// 导入FilePond库的CSS样式文件
import 'filepond/dist/filepond.min.css'
// 导入FilePond图片预览插件的CSS样式文件
import 'filepond-plugin-image-preview/dist/filepond-plugin-image-preview.css'
// 省略导入
// 导入FilePond的中文语言包,并设置为默认语言
// 国际化处理,使得FilePond组件的界面显示为中文
import zh_CN from 'filepond/locale/zh-cn'
FilePond.setOptions(zh_CN)
// 在页面的id为'app'的元素中添加一个文件输入框
document.querySelector('#app').innerHTML = `
<input type="file"
id="filepond"
class="filepond"
name="filepond"
accept="image/png, image/jpeg, image/gif"/>
`
// 获取页面中id为'filepond'的文件输入框元素
const inputRef = document.getElementById('filepond')
// 注册FilePond插件,包括文件编码、文件类型验证、图片方向校正、图片预览、图片裁剪、图片尺寸调整、图片变换和图片尺寸验证
FilePond.registerPlugin(
FilePondPluginFileEncode,
// 这里缺少了FilePondPluginFileValidateType的导入,可能是遗漏
FilePondPluginImageExifOrientation, // 校正图片方向
FilePondPluginImagePreview,
FilePondPluginImageCrop,
FilePondPluginImageResize,
FilePondPluginImageTransform,
FilePondPluginImageValidateSize
)
// 创建FilePond实例,设置了一系列配置选项
const pond = FilePond.create(inputRef, {
// 设置图片预览的高度
imagePreviewHeight: 170,
// 设置图片裁剪的宽高比为1:1
imageCropAspectRatio: '1:1',
// 设置图片调整后的宽度和高度
imageResizeTargetWidth: 200,
imageResizeTargetHeight: 200,
// 设置面板布局为紧凑的圆形
stylePanelLayout: 'compact circle',
// 设置加载指示器的位置
styleLoadIndicatorPosition: 'center bottom',
// 设置进度指示器的位置
styleProgressIndicatorPosition: 'right bottom',
// 设置移除按钮的位置
styleButtonRemoveItemPosition: 'left bottom',
// 设置处理按钮的位置
styleButtonProcessItemPosition: 'right bottom'
})
完整的示例代码,请回复“demo”获取。
插件系统
FilePond 有丰富的插件生态[2],通过使用插件它不仅是一个简单的文件上传库,而是一个强大的文件处理和图像编辑工具,灵活配置能够满足各种复杂的需求。
常用插件
1. File Rename:允许用户在上传前重命名文件,提供更灵活的文件管理选项。
2. File Encode:将文件编码为 Base64 数据,这对于某些需要将文件数据嵌入表单提交的场景非常有用。
3. File size Validation:提供文件大小验证工具,确保上传的文件不超过设定的大小限制,防止服务器因过大文件而受到影响。
4. File Type Validation:文件类型验证工具,允许开发者限制可以上传的文件类型,增强应用的安全性。
5. Image Preview:显示图像文件的预览,用户在上传前可以看到文件内容,提高用户体验。
6. Image Crop:设置图像文件的裁剪比例,允许用户在上传前裁剪图像,确保图像符合特定要求。
7. Image Resize:设置图像文件的输出尺寸,自动调整图像大小以适应上传需求。
8. Image Transform:在上传之前在客户端上对图像进行变换,如旋转、翻转等。
9. Image EXIF Orientation:提取 EXIF 方向信息,自动调整图像的方向,确保图像在不同设备上正确显示。
10. Pintura Image Editor[3]:一个现代化的 JavaScript 图像编辑器,与 FilePond 集成,提供更深入的图像编辑功能,如设置作物比例、缩放、旋转、裁剪、翻转图像等(收费)。
总结
本文我们学习了 FilePond 基础内容了解它的核心特性,通过简单的头像组件示例,学习了如何使用它。本文只能作为简单的入门,FilePond 其他丰富的功能还需各位自行探索。
该文章在 2024/10/12 10:27:27 编辑过