今天来了解一下 npm 的基础,这样后面无论学习前端框架 react 还是后端技术 node.js 都更方便。
npm 全称 Node Package Manager,它是 JavaScript 的包管理工具和包仓库。
同时它也是 Node.js 的默认包管理器。
npm 广泛用于管理项目中的依赖关系和共享代码。
npm 的发展历史
npm 由 Isaac Z. Schlueter 于 2010 年创建,旨在解决 Node.js 项目中依赖管理的问题。
npm 的发展经历了如下过程:
2010 年:npm 首次发布,迅速成为 Node.js 开发者管理依赖的标准工具。
2014 年:npm, Inc.成立,专注于维护和发展 npm 生态系统。
2015 年:npm 3 发布,带来了更快的安装速度和更好的依赖管理。
2016 年:npm 4 发布,进一步优化了性能和用户体验。
2017 年:npm 5 发布,引入了锁文件(package-lock.json),确保依赖安装的一致性。
2018 年:npm 6 发布,增强了安全性,增加了自动审计功能。
2020 年:npm 7 发布,带来了工作空间(workspaces)功能,支持在单个项目中管理多个包。
npm 的用途
npm 的主要用途包括:
包管理:npm 允许开发者轻松地安装、更新和卸载项目中的依赖包。
版本控制:npm 支持语义版本控制(SemVer),帮助开发者确保项目依赖的包版本兼容,避免因版本冲突导致的问题。
脚本运行:npm 可以用来定义和运行项目中的脚本任务,如构建、测试和部署等。通过package.json文件中的scripts字段,开发者可以方便地管理这些任务。
包发布:开发者可以通过 npm 将自己的代码包发布到 npm 仓库,供其他开发者下载和使用。
npm 的安装和使用
前面说了 npm 是 node.js 的默认包管理工具,在 node.js 安装包中,自带了 npm。
通过我们直接安装 node.js 来使用 npm。
下载 nodejs 安装包
访问node.js,根据自己的需要选择不同的语言,然后下载安装包。

本地安装
双击 node-v22.11.0-x64.msi 安装文件。
然后按照安装步骤一步一步继续就好了。








这样安装就结束了。
检查安装是否成功
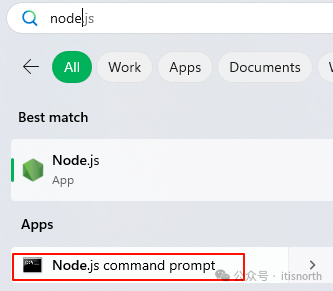
从开始菜单搜索并打开 node.js 命令行。

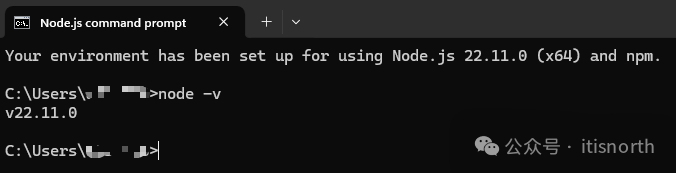
然后使用 node -v 查看版本号

这样说明安装就成功了。
npm 常见命令
安装包:npm install <package-name> 或 npm i <package-name>
卸载包:npm uninstall <package-name> 或 npm un <package-name>
更新包:npm update <package-name>
初始化项目:npm init,生成package.json文件
运行脚本:npm run <script-name>
全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,由参数 -g 决定。
本地安装将包安装到当前项目 node_modules 目录,并将信息保存到 package.json 的 dependencies 中。
npm install express # 本地安装
全局安装用于安装命令行工具或需要在多个项目中使用的包。
npm install express -g # 全局安装
配置文件
npm init生成的 package.json 文件为 json 格式。
它定义了这个项目所依赖的各种包,以及项目的配置信息(比如名称、版本、依赖等元数据)。
一个完整的 package.json 文件如下:
{ "name": "npmLearning", "version": "1.0.0", "description": "npm 教程", "main": "./index.js", "dependencies": { "react": "^15.4.1", "react-dom": "^15.4.1" }, "devDependencies": { "webpack-dev-server": "^1.16.2" }, "scripts": { "start": "node index.js" }, "repository": { "type": "git", "url": "git+https://github.com/xxx/xxx.git" }, "author": "victor", "license": "Apache-2.0", "bugs": { "url": "https://github.com/xxx/xxx/issues" }, "homepage": "https://github.com/xxx/xxx#readme" }
npm 镜像
在国内使用 npm 速度慢,一般都使用国内的镜像。
推荐淘宝 npm 镜像。
它是一个完整 npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10 分钟 一次以保证尽量与官方服务同步。
该文章在 2024/11/26 9:33:02 编辑过