|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:7435 今日文数:2396
|
|
chrome禁止加载网页图片解决办法
1.在谷歌浏览器中输入:chrome://settings/content图片设置:选择不显示任何图片,即可2.点击谷歌设置->点击高级设置->再点击隐私设置下的内容设置->选择不显示任何图片,即可
|
|
某台电脑使用lodop打印图片时显示不出来为叉号,而其他电脑可以
如果某台电脑在使用Lodop打印图片时显示为叉号,而其他电脑可以正常打印,可能的原因及解决方法有以下几种:Lodop插件问题:确认该电脑上是否正确安装了Lodop插件,并且版本与其他电脑一致。如果没有安装或版本不一致,可以重新下载安装Lodop插...
|
|
Lodop背景图无图片时显示放大叉号问题
Lodop背景图无图片时显示放大叉号问题正常情况下,如果指定图片路径中,图片不存在或指定错误的路径,会因为找不到图片显示叉号,Lodop背景图如果设置了背景图宽度高度控制,显示的叉号也会被相应的放大,形成放大的模糊的图案,看起来就像是黑色边框里有个模糊的白色叉号。不指定L...
|
|
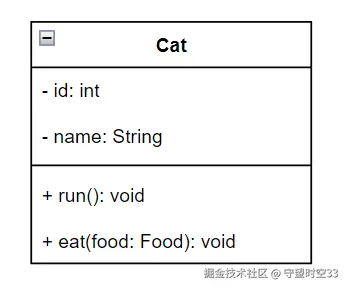
在软件设计与开发的过程中,使用各种图来表示软件的结构或者执行流程等等,是非常重要的。如今绝大多数的编程语言是以面向对象为基础的,以类和对象为核心思想表达计算机中的一切数据,亦或是和现实生活中的概念相对应。因此,我们常常会绘制类图来表示不同类型的对象的组成以及它们之间的关系。类图是属于UML(Unifiedmodelin...

|
|
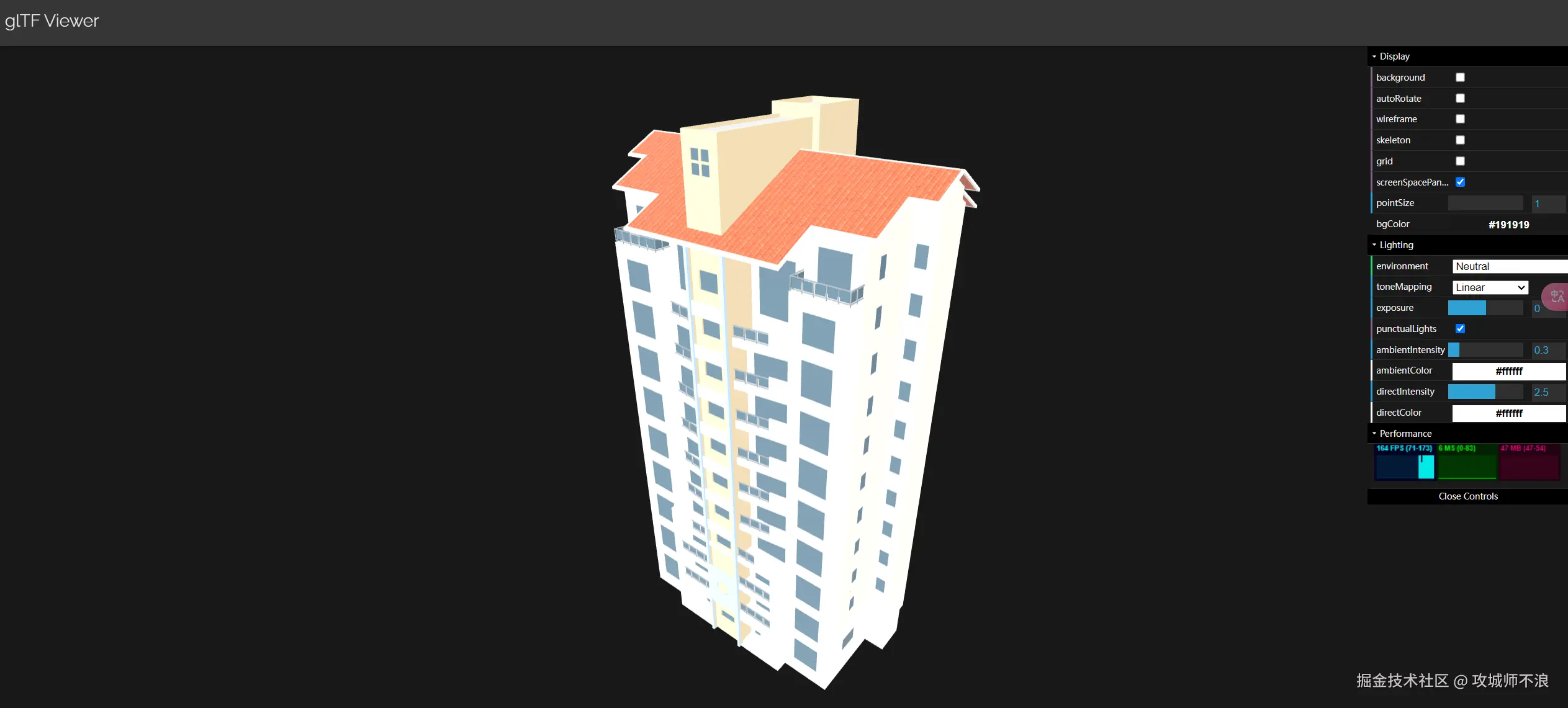
模型下载3D溜溜网【网址】:www.3d66.com/【介绍】:网站内包含大量的模型,有免费的也有非免费的。也包含了BIM模型,3DMax模型等。其中也有大量的webgl引擎常用到的gltf/glb、Obj、Fbx模型等。模型网【网址】:www.cgmodel.com/model/3d1/【介绍】:包含了大量免费模型,...

|
|
NginxUI是一款专为Nginx设计的图形化管理工具,旨在简化Nginx的配置与管理过程,提高开发者和系统管理员的工作效率。项目地址:https://github.com/0xJacky/nginx-ui一、NginxUI的主要特点简化配置:通过图形化的界面,NginxUI简化了Nginx的配置过程,使得用户无需直接...
|
|
什么是WebComponentWebComponent是一套Web浏览器的技术和规范,能够让开发者定制自己的HTML元素来自MDN的描述:WebComponent是一套不同的技术,允许你创建可重用的定制元素(它们的功能封装在你的代码之外)并且在你的web应用中使用它们。WebComponent由三项技术组成:Custo...
|
|
前言最近有不少小伙伴问:有没有一套代码能够同时在多个平台运行的框架推荐?今天给大家分享8个多端统一开发框架其中语言包括C#、C++、Vue、React、Dart、Kotlin等等(一套代码,可以运行到多个平台从而大幅减轻开发者的开发与维护负担),同学们可以按需选择对应框架(排名不分先后,适合自己的才是最好的)。uni-...

|
|
前言C#、.NET、.NETCore、WPF、WinForm、Unity等相关技术的学习、工作路线集合!!!全面的C#/.NET/.NETCore学习、工作、面试指南:https://github.com/YSGStudyHards/DotNetGuideC#/.NET/.NETCore学习路线集合语雀访问地址:htt...

|
|
编写代码容易,但编写优秀代码却是一项挑战。优秀代码不仅能实现预期功能,更要高效、易读、可靠、安全且易维护。糟糕的代码有多种形式:杂乱无章、冗长的if-else链、不可靠的逻辑、难以理解的变量命名等等。这些问题往往源于缺乏规划和纪律。为了成为一名优秀的程序员,我们需要有意识地遵循一些核心原则,来提升代码质量。1.保持简洁...

|
|
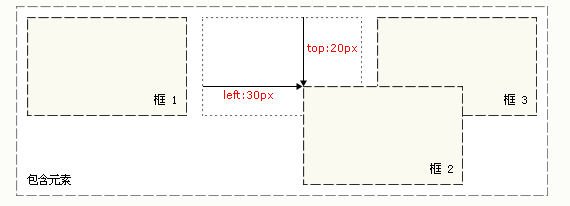
一、概述CSS定位(Positioning)属性允许你对元素进行定位。定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。二、CSS定位机制CSS有三种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否...

|
|
前言今天大姚给大家分享一款.NET开源(MITLicense)、免费、跨平台的DASH/HLS/MSS下载工具,并且支持点播和直播(DASH/HLS)的内容下载:N_m3u8DL-RE。网络流媒体传输协议介绍DASHDASH是一种基于HTTP的自适应流媒体网络传输协议,它允许流媒体内容以多个编码和比特率的形式进行分发,...
|
|
CSS字体属性定义字体的样式,如大小,加粗,下划线等等。字体族CSS定义了五种通用字体:衬线字体:宽度各异,有衬线。无衬线字体:宽度各异,无衬线。等宽字体:字形宽度一样,一般用于代码和表格数据显示。草书字体:模仿人类笔迹或手写体。奇幻字体:以上分类里不能表达的,归于此类。Serif、Sans-serif和Monospa...
|
|
在前端开发中,HTML标签是构建网页结构的基础。然而,除了常用的<div>、<a>和<p>等标签外,HTML还提供了许多鲜为人知但功能强大的标签。本文将介绍10个这样的标签,它们能为你的网页开发带来意想不到的便利和效果。1.<progress>和<meter>:进度条的两种形式<progress>标签用于创建标准的进度...

|
|
现在,我们基本上讲完了CSS布局的基本概念,以及布局的基本知识,作为此系列基础教程的最后一篇,我们来实现一个Blog的页面。这里会用到前面学过的HTML基础和CSS基础,其中主要是布局相关的。分析要实现的页面看起来是这样的。可以看到,从结构上它分成了顶部区域,导航栏区域和内容区域三大块。其中内容区域又分成了左右两块内容...

|
|
今天我们来聊聊CSS中的一个重要概念——响应式设计。随着移动设备的普及,用户访问网站的设备种类越来越多,从手机到平板再到桌面电脑,屏幕尺寸各不相同。响应式设计可以确保用户在不同设备上都能获得良好的体验。什么是响应式设计?简单来说,响应式设计是一种网页设计方法。这种设计方法使网页能够根据用户的设备和屏幕尺寸自动调整布局和...
|
|
CSS网格(Grid)是一种强大的布局系统。它允许我们在网页设计中创建复杂的布局。与传统的浮动布局和弹性盒子(Flexbox)相比,网格提供了更多的控制和灵活性。通过定义行和列,我们可以轻松地将元素放置在网格的特定位置上,从而实现精确的布局。一个简单的网格例子让我们从一个简单的例子开始,看看如何使用CSS网格创建一个基...
|
|
今天我们来聊聊CSS里的弹性盒子(FlexBox)。简单来说,弹性盒子是一种布局模式,可以让我们更轻松地排列和对齐网页上的元素,尤其是在我们不知道元素具体大小或者它们会动态变化的时候。基本概念弹性盒子布局主要由两部分组成:容器(container)和项目(items)。容器:就是包含弹性项目的父元素。项目:是直接位于容...
|
|
float属性最初只用于在成块的文本内浮动图像,后来成为了在网页上创建多列布局的最常用工具之一。一个例子.float-box-1准备一个盒子的样式的样式,应用在div上。<h1>CSS入门教程之浮动(float)的例子</h1><divclass=float-box-1>浮动(float)</div><p>CSS全称C...
|
|
filter属性将模糊或颜色偏移等图形效果应用于元素,常用于调整图像、背景和边框的渲染。一个filter例子/*定义一个div基本样式*/div/*滤镜样式*/.filter-one定义了一个基本的div样式,和一个滤镜样式类。这是一个为元素添加阴影的样式。<div>没有滤镜</div><divclass=filter...
|
|
无序列表(ul)和有序列表(ol),默认情况下在网页的呈现和表格一样,比较粗糙。看一个无序和有序列表的代码:<ul><li>CSS入门准备</li><li>简介与语法</li><li>选择器</li><li>值和单位</li><li>字体和字号</li><li>颜色和背景</li><li>链接</li><li>边框</...
|
|
使用CSS对表格进行美化,是一项必须的技能,因为表格默认的样式实在太苍白。<table><caption>21天CSS入门更新记录</caption><thead><tr><th>序号</th><th>文章标题</th><th>发布时间</th></tr></thead><tbody><tr><td>01</td><t...

|
|
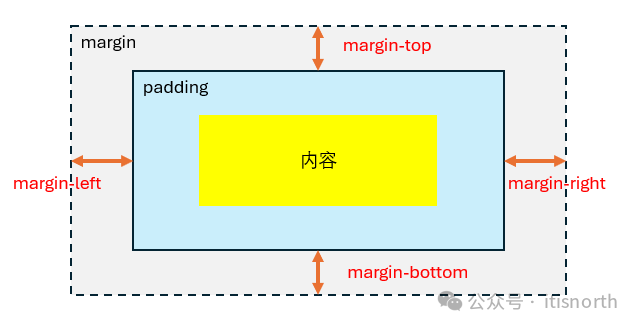
CSS中的盒子模型,或盒模型,是boxmodel。它指的是我们把元素看成一个个盒子。所以看到说盒子怎么怎么样,实际指的是某个元素的行为如何。boxmodel定义了盒子四个部分(如下)之间如何协作,最后创建出一个显示在页面上可以看到的盒子。外边距margin边框border填充(有时也翻译成内边距)padding内容在讲...

|
|
在现代应用程序开发中,并行和多线程编程是提高性能、响应性和资源利用率的重要手段。C#提供了多种方式来实现并行和多线程编程,其中Task类是.NETFramework中最为强大和灵活的工具之一。本文将介绍Task的基本概念、使用方法和一些实际代码示例。一、Task的基本概念Task类位于System.Threading....
|
|
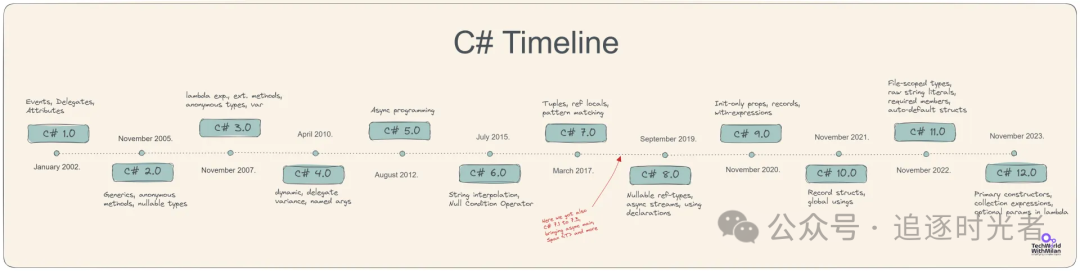
目前已发行的版本有1.0、1.1、2.0、3.0、3.5、4.0、4.5(及4.5.1、4.5.2)、4.6(及4.6.1)。1.0版本:最初的.netframework版本,作为一个独立的工具包存在。1.1版本:是1.1的升级版本,加入了对ASP.NET代码安全访问,自带了对ODBC和Oracle数据库的支持。2.0...
|