|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:7423 今日文数:2394
|
|
jQuery操作编辑页面,span与input标签之间的随时转换
jQuery操作编辑页面,span与input标签之间的随时转换当鼠标点击span时,span会根据需要变成input或select标签,光标移开时,又变回span标签来展示编辑后的内容。HTML代码如下(span里的值是动态添加的,与此无关):1...
|
|
jquery将input替换span并将input的内容带上给span
示例代码:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metaname=viewportcontent=width=device-width,initial-scale=1.0><title...
|
|
前言异常是在程序执行过程中发生的意外情况,例如除以零、访问null对象或遇到filenotfound错误。C#提供使用try、catch和finally块处理的可靠机制。异常处理有助于处理在程序运行期间发生的任何意外或异常情况,异常是使用throw关键字创建而成。正确管理异常是开发健壮的应用程序的一个关键方面。管理好异...

|
|
HTML基本介绍什么是HTMLHTML全称为HyperTextMarkupLanguage,翻译过来就是超文本标记语言。这个名称拆开来看,分成超文本和标记语言两部分。标记语言,说明它并不是一门编程语言。而超文本,从字面意思来理解,是超越文本的意思。文字,写在纸上成书,展示在电脑里称为文本。超文本,指比文字更丰富的表达形...

|
|
这是一篇后补的前言。距离开始日更这个系列的教程,过去了两周多。到目前为止,HTML基本的功能已经更新完了,一共更新了17篇。按计划,剩余的4篇,会选取一个实例进行分步实际操作,从计划、分解到实现。今天先暂停一下,让自己回顾这些天的事情,也记录一些感想。感想很难相信,我真的坚持下来了。这一切,归功于开始前的很多准备。比如...

|
|
数组通常被描述为“像列表一样的对象”,是一个包含了多个值的对象。数组中的每个数据项称为元素,每个元素在数组中的位置由索引决定,索引从0开始。如何创建数组?数组由方括号构成,其中包含用逗号分隔的元素列表。创建数组的方法有很多种,下面是几种常见的方式:使用数组字面量:letfruits=[Apple,Banana,Oran...
|
|
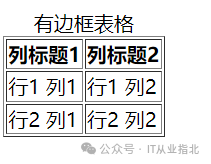
前面在表述颜色的时候,已经用过表格了。日常生活中表格的使用随处可见,HTML里面的表格,和日常使用的基本概念思路一致。表格标签表格标签是table,但它自己没有办法完整表达表格,还需要表示行、列的标签,以及其它辅助标签。标签描述table定义表格caption定义表格标题tr定义表格的行thead定义表格的头内容th定...

|
|
前面说过HTML是超文本标记语言,到目前为止,还没有涉及至超文本内容,这一节就来讲讲能体现超文本的图片和超链接。图片元素图片元素用于在网页中显示图片,使用<img>实现。img属性img是空标签,它有如下属性:img的属性描述src图片的地址alt图片替换文字描述width图片的宽度height图片的高度src中的图片...

|
|
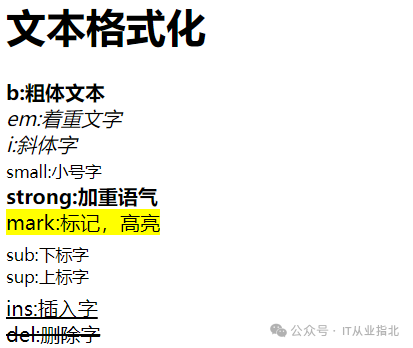
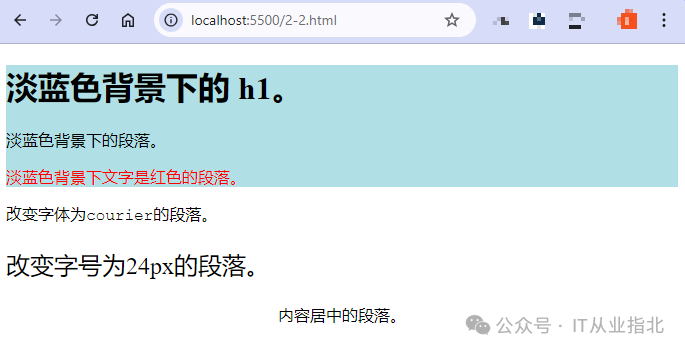
前面讲过了样式,这一节讲一些常用的样式,也就是HTML预先定义的样式,使用时更直接方便。根据这些预定义样式的使用场景,把它分成文本格式化,计算机代码和引用三大类。除此之外,HTML和CSS里定义了一些颜色名称。文本格式化文本格式化的标签并不复杂,如果用过一些排版工具如Word,WPS,就对以下的名词不陌生。标签标签英文...

|
|
使用列表可以将相关的内容分组呈现。列表标签列表元素有以下标签。标称英文描述<ol>orderedlist有序列表<ul>unorderedlist无序列表<li>listitem定义列表项<dl>descriptionlist定义列表<dt>descriptionterm自定义列表项目<dd>describedescr...

|
|
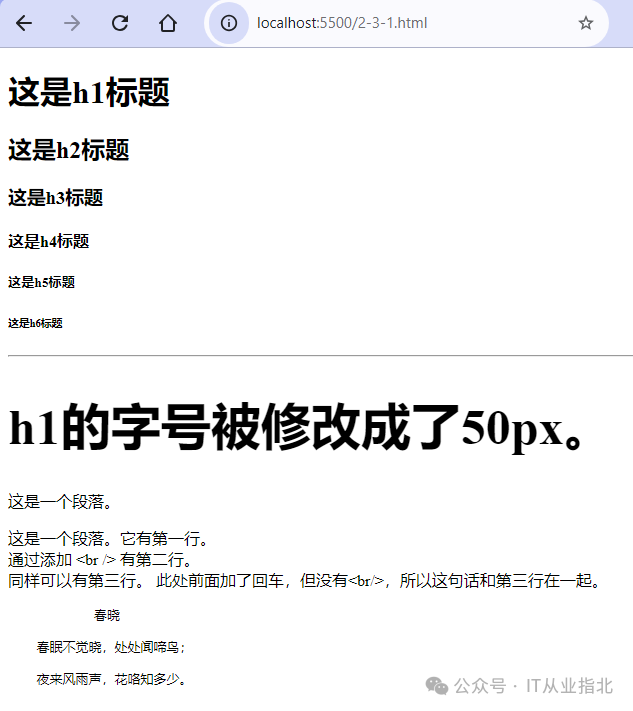
标题和段落,是两个独立的元素,只所以放在一起介绍,是因为它们是用于文字排版。标题标题(Headings)通过<h1>到<h6>元素来定义。h1定义最大标题,h6定义最小标题。<h1>这是h1标题</h1><h2>这是h2标题</h2><h3>这是h3标题</h3><h4>这是h4标题</h4><h5>这是h5标题</h...

|
|
样式前一节里,在讲head元素时,提到style和link元素。在HTML属性里也提到style属性。这些都和样式有关。样式是什么呢?还记得HTML是超文本标识语言吧。既然是超文本,那么显示内容比文本丰富就是自然的。这里的丰富体现在样式上。比如说,style属性为元素添加样式,可以改变元素的颜色(color),字体(f...

|
|
HTML页面构成还记得咱们前面运行的HelloWorld页面代码吗?咱们一起来看看它的结构。<!DOCTYPEhtml><htmllang=en><head><metacharset=UTF-8/><metaname=viewportcontent=width=device-width,initial-scale=1....

|
|
HTML21天入门
HTML超简单入门教程,每天进步一点点,21天习得一项新技能。
1、HTML21天入门:前言2、HTML21天入门:入门准备3、HTML21天入门:初识HTML4、HTML21天入门:样式与样式表5、HTML21天入门:标题段落6、HTML21天入门:列表7、HTML21天入门:文本格式...

|
|
这一节主要讲两个标签canvas和img。canvas由HTML5引入,用于图形绘制,而img标签则用于在网页上显示一个已经存在的图片。画布(canvas)canvas标签只是图形容器,显示在其中的图形则需要使用脚本来绘制。下面通过一系列的例子来说明canvas具备的绘制能力。创建一个画布<canvasid=canva...

|
|
事件(Event)网页上的事件,是指当用户在网页上做某个操作时,这个操作被浏览器捕获,被捕获的操作,即为事件。事件有很多种,不同的HTML控件(标签)有不同的事件。捕获事件,是为了基于用户的操作提供更多的交互,或者说,事件为HTML提供了更多的功能扩展,让网页能提供更为丰富的功能。目前我们说的事件,是已经定义好的事件。...

|
|
通常在网页中看到的多媒体有声音,音乐,视频,电影和动画;可以看到基本就是音频和视频两大类。多媒体格式来了解一下常用的音频和视频格式,以及HMLT5支持的格式。常见视频格式MPEG:.mpg,.mpeg,在网站上最流行的视频格式,如今HTML不再支持。AVI:.avi,AudioVideoInterleav。微软开发,在...

|
|
HTTP请求HTTP全称为HyperTextTransferProtocol,超文本传输协议。还记得HTML的全称吗,它是超文本标记语言。HTTP的存在是为了保证客户端和服务器之间的通信。HTTP的工作方式是它们之间的请求-应答协议。可以简单的理解为两个人之间的沟通,要有来有回,这是客户端就是一直主动的那个,所有的请求...

|
|
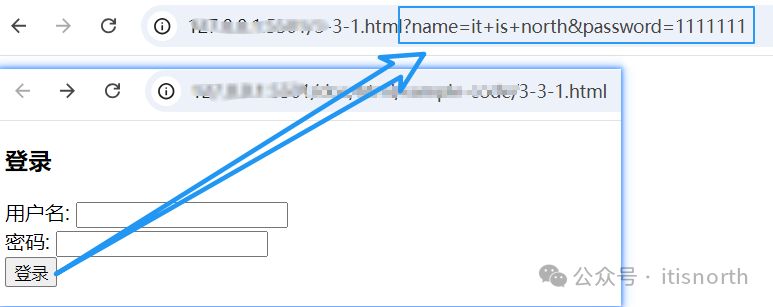
表单用于收集用户输入的信息,它通过使用交互式控件,将收集到的信息从客户端(client),也就是运行在电脑上的浏览器(Browser),发送到服务器端(server)。这也是常说的,网站是B/S架构的程序,这里的B就是browser,S则代表了Server。与之相对的另一种架构,被称为C/S架构,这里的C就是代表Cli...
|
|
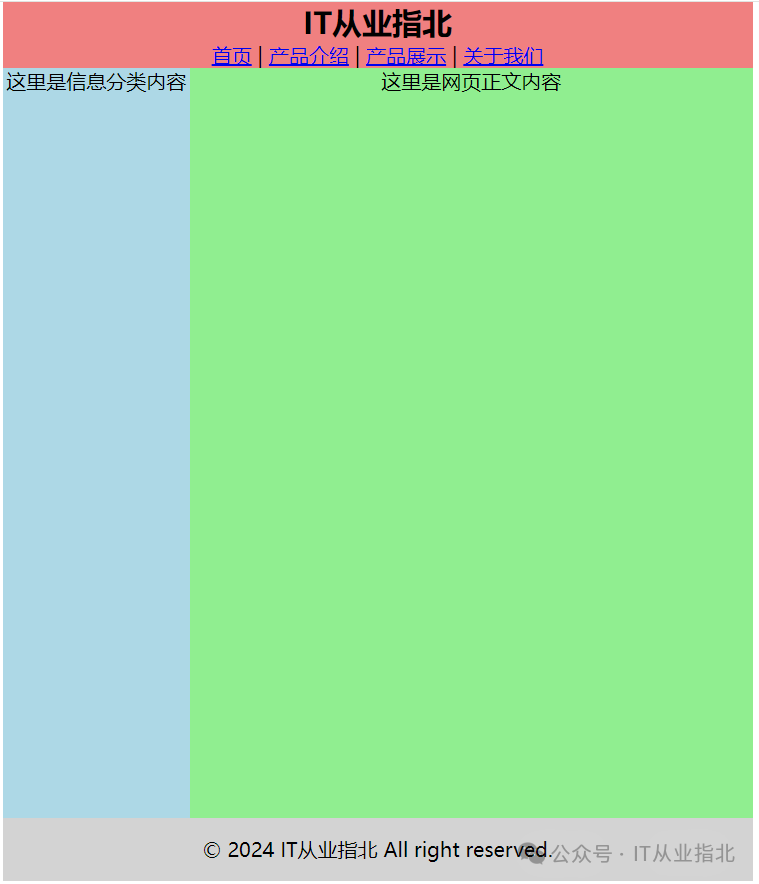
伴随着HTML的发展,页面布局大体上经历了table布局,div布局,HTML5语义元素布局三个阶段,如今使用table布局很少,table的使用更多回到了它本身代表的意义,呈现数据。而且布局通常要深度使用CSS,这里只是介绍典型的div布局,以及目前用来布局的元素。使用div的基本布局先来看个示例。<divid=co...

|
|
框架元素iframe是一个inline-block元素。还记得inline-block元素的特点吗?如果不记得去复习一下区块元素。介绍通过框架元素,我们可以在一个浏览器窗口显示多个页面。简单来说,就是把另一个页面嵌入到当前页面。比如说在a.html页面显示,嵌入b.html页面。这里的b.html页面,可以是自己网站的...

|
|
大多数HTML元素被定义成块级元素(block)、内联元素(inline)以及内联块级元素(inline-block)。这些不同元素的定义,用于页面内容的设计呈现。通过我们以元素div和span作为例子,来讲述块级元素(div)和内联元素(span)。块级元素(block)块级元素在浏览器呈现时,以新行来开始结束。简单...
|
|
本文将详细介绍如何使用C#在SQLite数据库中执行SELECT操作。SELECT操作是数据库查询中最常用和最重要的操作,用于从数据库中检索数据。准备工作首先,确保你的项目中已安装System.Data.SQLiteNuGet包。在你的C#文件顶部添加以下using语句:usingSystem;usingSystem....

|
|
在计算机网络和软件开发领域,localhost和127.0.0.1是两个经常遇到的概念,它们虽然经常互换使用,但实际上在技术和功能上存在着一些关键的区别。本文旨在深入探讨这两个概念的本质及其在实际应用中的差异。localhost的定义与特点localhost,也被称为local,是一个域名,用于指代“本地主机”或“这台...
|
|
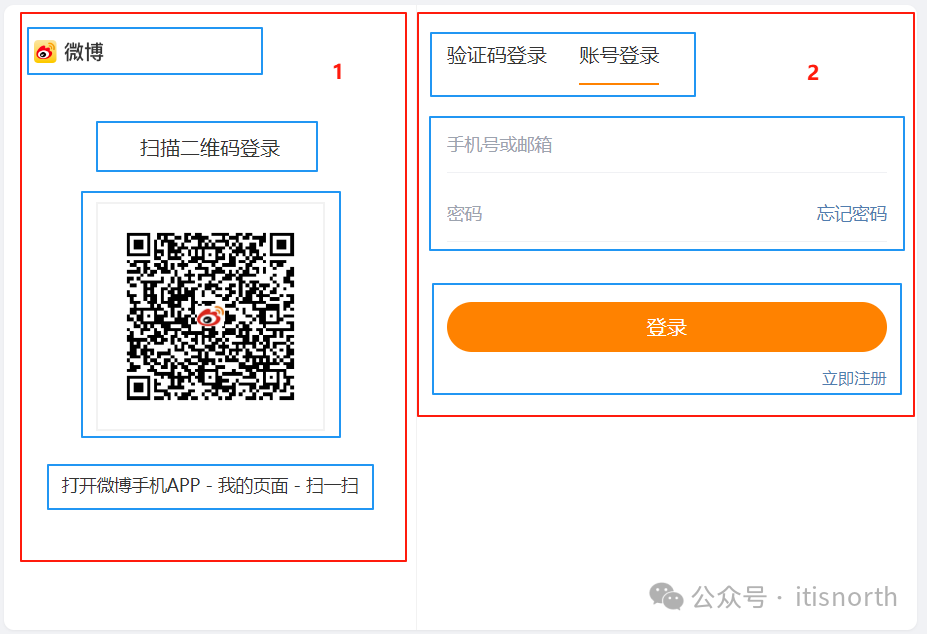
接前一篇微博首页实例,这次来实现登录页面。这也是此HTML教程的最后一篇计划内文章。要实现什么还是先来看看要实现什么。我们把要实现的部分,按左右分成两个区域。左侧是二维码的显示,通过扫描二维码,可以直接登录。这也是目前很多有手机APP的应用比较常见的快捷登录方式。右侧则是常规的登录区域,咱们只实现使用用户名密码登录这一...

|